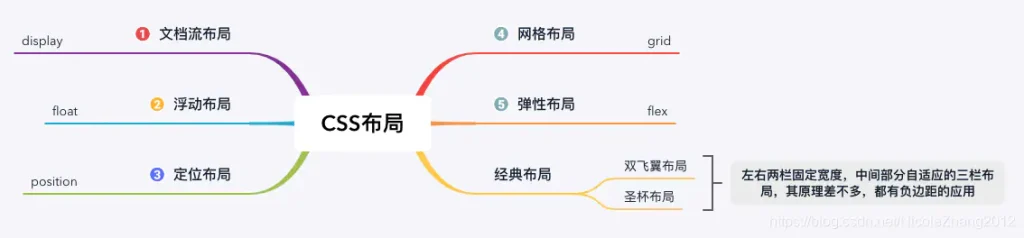
布局说明

基本布局属性
Display(显示)
display属性设置一个元素应如何显示。display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失display:block-显示为块级元素display:inline-显示为内联元素display:inline-block-显示为内联块元素,表现为同行显示并可修改宽高内边距等属性
Visibility(可见)
visibility属性指定一个元素应可见还是隐藏visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。visibility:collape一般的元素的表现与visibility:hidden一样,也即其会占用空间。但如果该元素是与table相关的元素,列如table row、table column、table column group、table column group等,其表现却跟display:none一样,也即其占用的空间会释放。
Position(定位)
position属性指定了元素的定位类型
1、staticHTML元素的默认值,即没有定位,遵循正常的文档流对象
2、fixed固定定位元素的位置相对于浏览器窗口是固定位置
1、Fixed定位使元素的位置与文档流无关,因此不占据空间
2、Fixed定位的元素和其它元素重叠
// 右上角显示
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}relative相对定位元素的定位时相对其正常位置
移动相对定位元素,但它原本所占的空间不会改变
// 从元素的原始左侧位置减去 20 像素。(左移20px)
h2.pos_left
{
position:relative;
left:-20px;
}Overflow(溢出)
overflow属性规定当内容溢出元素框时发生的事情
注意:overflow属性值工作于指定高度的块元素上
1、visible内容不会被修剪,会呈现在元素框之外(默认值)
2、hidden内容会被修剪,并且其余内容是不可见的
3、 scroll内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容
4、auto如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容
Float(浮动)
float会使元素向左或向右移动,其周围的元素也会重新排列。往往是用于图像,但它在布局时一样非常有用。使元素的位置与文档流无关,因为不占据空间
// 图片浮动显示
.image-list {
float:left;
margin:5px
}Clear(清除浮动)
clear属性指定元素两侧不能出现浮动元素
元素浮动后,周围的元素会重新排列,为了避免这种情况,使用clear属性
// text_line 元素左右两边不能出现浮动元素
.text_line
{
clear:both;
}z-index(顺序)
z-index设置元素的堆叠顺序
可定义为一个值(整数数字),越大代表越置前,如可定义为:z-index:9999。若定义为-1,代表为最底层flex布局 & grid布局
flex布局display: flexdisplay: inline-flex
Flex 布局是轴线布局,只能指定”项目”针对轴线的位置,可以看作是一维布局。
参考:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html grid布局display: griddisplay: inline-grid
Grid 布局则是将容器划分成”行”和”列”,产生单元格,然后指定”项目所在”的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。
参考:https://www.ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html